[js] 자바스크립트 웹 개발 환경 구축 (Eclipse/Tomcat/JDK)
[자바스크립트]
프론트엔드 개발
- HTML, CSS
- JavaScript, jQuery...
백엔드 개발
- 자바, JSP, JSP MVC, 스프링 프레임워크
- 데이터베이스
- 네트워크, 리눅스 서버, 깃, 핀테크
모바일
- 안드로이드
1. 메모장
2. notepad++
3. eclipse
4. jdk
5. tomcat
개발환경 구축은 3~5번!!
1. html
(1) 메모장
메모장을 이용해 html코드를 작성해보았다


저장후 웹브라우저로 열어보니 잘 작동이된다
주소창에는 파일경로가 뜬다 오프라인으로 열린것이다 나만 볼 수 있는 창이란 소리
그럼 모두가 보게하기 위해서는...?웹서버가 필요
(2) 에디터 (notepad++)
메모장도 좋지만 에디터를 사용해보자
편의를 위해 notepad++이라는 에디터를 설치한다
설치가 완료되면 새파일을 추가하고 먼저 다른이름으로 저장하자
확장자를 html file로 설정하고 저장!
에디터의 자동완성기능으로 메모장보다 편하게 코드를 작성할 수 있다.
**태그정리하세요!!
<태그>
- <html>
- <head>
- <body>
- <title>
- <h1>
- <br>
- <p>
(3) 통합개발툴 (이클립스)
<이클립스 설치>
전에 한 번 포스팅했었지만 선생님과 함께 세팅해보려한다
https://www.eclipse.org/downloads/packages/
Eclipse Packages | The Eclipse Foundation - home to a global community, the Eclipse IDE, Jakarta EE and over 350 open source pro
495 MB 153,087 DOWNLOADS Tools for developers working with Java and Web applications, including a Java IDE, tools for JavaScript, TypeScript, JavaServer Pages and Faces, Yaml, Markdown, Web Services, JPA and Data Tools, Maven and Gradle, Git, and more. Cli
www.eclipse.org

위 사이트로 들어가 자바와 웹개발을 함께 할 수 있는 툴로 다운받는다 각자 os에 맞는 것으로 다운로드하자
나는 윈도우를 사용하기때문에 윈도우로 다운받았다
C드라이브에서 압축을 풀어준다
eclipse 폴더 > 이름바꾸기 > eclipse_javascript
eclipse 실행파일 > 이클립스 보내기 > 바탕화면에바로가기만들기 > 이름바꾸기 > eclipse_javascript
D드라이브에 workspace_javasript 라는 폴더를 만들어준다
* c드라이브 : 프로그램
d드라이브 : 데이터
이제 바로가기를 눌러 이클립스를 실행하자
작업공간은 아까만든 워크스페이스폴더인 D: workspace_javascript 로 설정 후 launch한다
<작업공간 환경설정>
- 한글처리 : UTF-8
(Window - Preferences - General - Workspace - Text file encoding - UTF-8)
- Web - CSS FIle - Encoding - UTF-8
- HTML File - Encoding - UTF-8
- JSP FIles - Encoding - UTF-8
General - Appearance - Theme - Dark : 화면 어둡게
General - Appearance - Colors and Fonts - Basic - Text Font - Edit - 굵게, 크기28
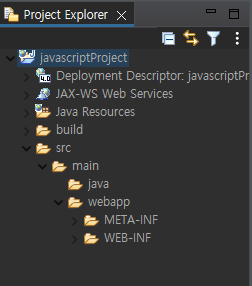
<프로젝트 생성>
File > new > Dynamic Web Project : 백엔드를 위해 동적 프로젝트 생성
프로젝트명 입력 후 Next.... 중간에 저 체크박스 체크해주기


이렇게 됐다면 완료
<파일 생성>
webapp > new > html file 생성
<코드 실행 - 자바와 톰캣을 먼저 설치하고 오자 (아래에 포스팅)>
html 파일> Run As > Run On Server > localhost > tomcat9.0 다음 누르고 finish

서버가 있으면 이렇게 온라인으로 열리는 것을 볼 수 있다
서버가 필요한 이유..모두가 접근해서 볼수있게..
(4) 자바
https://github.com/ojdkbuild/ojdkbuild
GitHub - ojdkbuild/ojdkbuild: Community builds using source code from OpenJDK project
Community builds using source code from OpenJDK project - GitHub - ojdkbuild/ojdkbuild: Community builds using source code from OpenJDK project
github.com
깃허브에서 다운받을 수 있다
- java-11-openjdk-11.0.15.9-1.windows.ojdkbuild.x86_64.msi (sha256) 라는 설치파일을 다운받자
설치완료 후 C:\Program Files\ojdkbuild\java-11-openjdk-11.0.15-1\bin 으로 들어가면 java와 javaw 폴더가 있는것을 확인할 수 있다
cmd 창을 켜서 설치 확인을 해보았다
- java -version
- javac -version

설치가 잘 되었다
* 자바를 설치파일이 아니라 압축파일로 다운을 받으면 환경변수 설정을 따로 해주어야한다
환경변수 설정은 전에 포스팅 해놓았으니 참고
(5) 웹서버(아파치 톰캣9)
* 자바를 먼저 설치해야함 *
<톰캣 설치>
아파치 톰캣 사이트에서 다운받을 수 있고 밑에는 내가 다운받은 실행파일이다
설치 중간에 서버 포트를 8005로 수정해주자

자바를 다운받고 오면 설치경로는 자동으로 설정된다 계속 다음을 누르면된다...완료!
<톰캣 실행확인>

작업표시줄에 이 아이콘을 클릭하면 짠

localhost:8080을 웹브라우저 주소창에 입력해서 서버가 돌아가는걸 확인해보자 고양이가 뜨면 잘 돌아간다는 뜻
Stop을 누르고 다시 localhost:8080 을 입력하면 사이트에 연결할 수 없음이 뜬다
<이클립스-서버 연동>
이클립스와 서버연동을 위해 위해서 Stop을 누른채로 와야한다 2개의 서버가 있을 순 없으니..
File > New > Other > Server > Apache Tomcat 9.0 선택

경로는 위와같이 설정 후 next
그 다음 Add all을 누르고 완료!

잘 세팅되었다 이제 코드를 실행할 수 있다!